
Ever since I added a Facebook Like widget (and also the new Send button), this blog has received a few more interactions from Facebook users. We all know how easy for us to click on that “Like” link on our Facebook news feed compared to making a comment or sharing a post to our friends on Facebook. It’s somewhat an addiction and fun to click on that “Like” link somehow on Facebook even when it’s not related sometimes.
Seems that the same principle can be applied to our blog posts. With a couple of WordPress plug-ins, you don’t need to get your hands dirty by manually put codes and break things apart. Yet you can get a better interaction with your blog readers.
How to add a Facebook Like and Send widget/button on your blog
- Use a Facebook Like plug-in (much easier than having to put the codes in). Lots of plug-ins out there to fulfill this purpose but I’m using the Facebook Like & Send Button plug-in by Alex Moss.
- Activate the plug-in (which should normally display the widget/button at the bottom of your posts)
- Configure the plug-in (normally to configure how the widget is being displayed, the color theme, etc).
- Enjoy the extra interactions from your readers :) (assuming you write good contents)
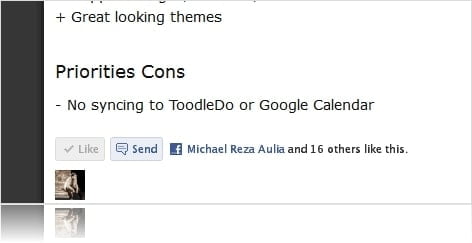
Now, there is another problem, though. I found that somehow the plug-in (and actually all other Facebook Like plug-ins/codes) picked the wrong image thumbnail! The image thumbnail seems to be random (correct me if I’m wrong) but so far it’s been picking up my advertisers’ banners instead of the post’s featured image (or any images on the post):

Although the link works fine, I hate it (maybe because I’m a perfectionist)!
How to get the correct thumbnail on Facebook Likes (using a post’s featured image as the thumbnail)
After doing a bit of research, I found out that you need to add extra meta tags to every post for a Facebook Like code to pick the correct thumbnail (among other things). Again, you can add these meta tags manually by adding codes but there’s always a plug-in for that, right?
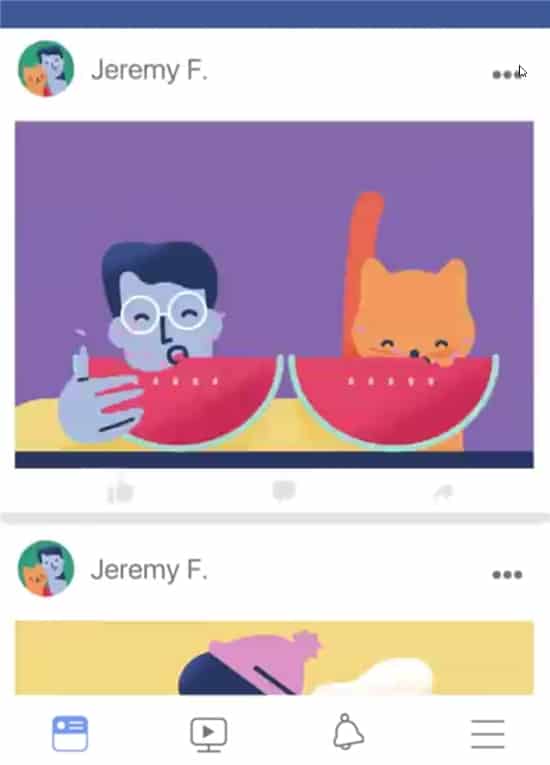
The one that I’m using now is the Facebook Meta Tags plug-in by Matt Say (UPDATE 24/5/2011: The domain seems to expire somehow so I uploaded the plug-in file at MediaFire if you want to use it). After you activate the plug-in, it will automatically add these magic meta tags on every posts’ HTML. You don’t even need to do anything (as long as you’ve set a featured image on the posts). After you use the plug-in, liking a post gives the right thumbnail now:

Will I get more traffic by adding this Facebook Like and Send widget?
Of course you will, assuming there are people who Like your posts. A couple of years ago, liking a post seems to just add a one-liner activity on the Facebook profile (which barely attracts any attention). This one adds a nice post snippet and an image thumbnail on the news feed, which should attract our friends’ attention. If your post is interesting enough (title, title, title!), you should get a bit of traffic coming in. Not to mention having the right image helps a lot and reduces the “dodgyness” of a link so it’s important to have the meta tags being printed correctly. Of course, it’s not about we are getting traffic as blog writers, but getting our opinions heard and our tips being shared to the others!
So there you go, there is no reason not to add the Facebook Like button now, isn’t there? And I know you like this post so much that I’m sure you cannot resist to click on the Like button below, right? :)
You Like?







Comments are closed.