
Want to use fonts other than Arial, Times New Roman, or Verdana on your website or blog posts? You can use Google Fonts which fonts will be displayed correctly to every visitor, even if they don’t have the font file on their computer. Just recently, Google added a few more fonts to the list that you can use: Droid Serif, Droid Sans, Calibri, Cambria, Consolas, and Corsiva.
Here are some samples what the fonts look like, taken from the official Google’s blog post:
Droid Serif and Droid Sans font preview:

Calibri and Cambria font preview:

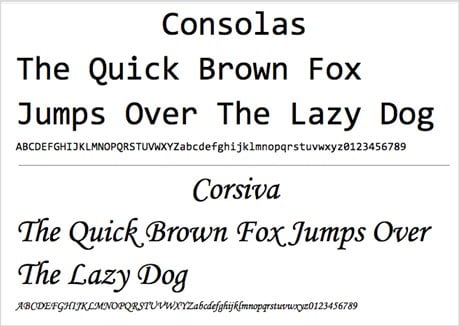
Consolas and Corsiva font preview:

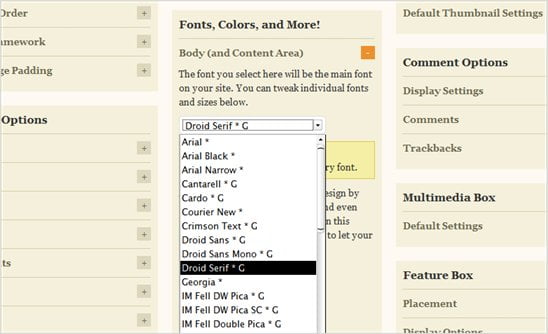
I thought Consolas was already available before but maybe I was wrong? If you have a WordPress blog like Craving Tech and you are using the Thesis theme, you can choose these fonts over at Thesis-Design Options without any additional coding:

Even though I like Calibri, it looks weird somehow when I tried it on this blog. As of now, I’m still using Verdana as the font for the posts. If you are using any of the Google fonts on your blog, let us know as some of us might be interested in having a look :)
Find out how to enable Google Font on blog posts or web pages, if you are not using the Thesis theme.






